Top 15 Ways to Improve your Website Design for Great User Experience

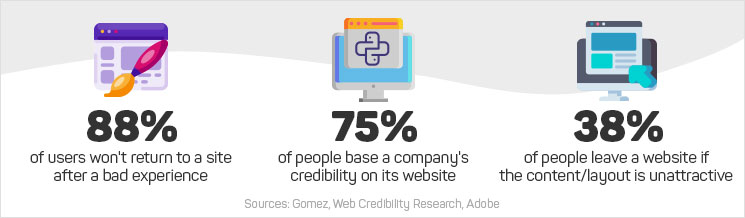
50% of the hindrances in sales and 40% of the losses in the audience are caused due to the failure of knowing the exact fixation time of the user on a webpage. If you want to improve your business and sale, capturing your reader’s attention within a couple of seconds with the help of your website design is the key.
The 15 Proven ways for a better UX UI web design:
1. Fewer words catch more attention
Users don’t read instead they scan; i.e. only 30% of the content is read. Extra information makes almost 65% of the audience to leave the page. Incorporating key content in a website design serves to provide the best UX/UI web design service by making it easier for the customers to get the product/service they are looking for.
2. Know the screen position
Including the following into website design, transforms it into a good UI/UX web design. Key content should be placed in the upper-left quadrant of the screen, important services of the brand in the center, which drives most of the attention. All the other information buttons should be placed in a vertical format and the headline should be put in a horizontal format for best results.
3. Speed the upload time
Online shoppers prefer high-quality speed and quick network services, thereby expecting everything to load and move faster. Therefore, whenever the waiting time increases on any website, it hampers user experience. So, it is essential to avoid such situations by making smaller file sizes of images, scripts, style, sheets, and other features in the website design; features that result in a slower speed and increased frustration.
4. The layout of the page
For making appealing layouts, balancing the textual and visual content in the web design like images, slide shows, videos with proper sharpness and clarity is a pre-requisite as it aids in improving the overall user experience for the customers.
5. Visual and typographical order
Avoid overdoing with different sheets and colors variations and limit your task to only four different texts and colors. Text format like H1, H2, and H3 for the title, heading, and subheading respectively works well. The body should be broken down into smaller paragraphs. Important contents should be put in bold and larger sizes with warm colors. Combine all appealing techniques and it will give you a good UI/UX website design service.
6. Blue Links
Blue colored links, which change color on clicking helps to provide feedback response. Links should be descriptive enough to tell the user about its landing page.
7. Use old convection Methods
Using old formats leads to faster recognition by providing a hassle-free journey to the users. Certain things should be placed on top right or in the center on the page like navigation menu with contact details to ensure ease for consumers. The logo and call button should be placed on the top left corner. The search feature should be in the header and last but not least, the footer should consist of social media links.
8. User-friendly format
Create an UI/UX website design for kids using short paragraphs to break down long information, using multiple headings to catch their attention faster, fonts like Helvetica, axial for a clear view to highlight the content also by using bolds and italics. Make colorful content on a simple background. And make sure to include clickable icons, links, and tabs in the website design.
9. Notify about the navigation
Tell visitors about the navigations, by placing it in the top-right in the UI/UX web design, with the other important icons like home, about, contact, login, or sign up. Include various links to help them reach their goal product or services. Download now, contact us, buy now are important buttons of website design as well, which need to be placed judiciously.
10. Update to get UI/UX website design
Designing a website as important as maintaining it. By making UI or UX website design, your search engine optimization improves, which makes reaching your goal easier and faster with less investment of time, money, and effort. A good website design gives a responsive service.
11. Responsive and device friendly website design
A website should look appealing on all screen sizes and be adaptive to all devices, which improve user experience, making it easier to code and manage. Resizing the browser size makes it adaptable.
12. Feedback mechanism
Analyzing people’s visits to the website and their actions will give you valuable information about their online experience. Implementing a trial-error method makes for a good UI/UX website design that suits the tastes of the users, making you aware of their likes and dislikes about the web page.
13. Legal usability and website security
Before going live, checking the minute details about UX/UI website design by examining it along with the government usability recommendations is necessary.
By pondering special attention to website security, you can easily add a trusted tag to the website and lower the chances of customers leaving the page. Users are afraid because they are concerned with the safety of their personal information. Display all the necessary security features throughout the website design page for increasing their likeliness to buy.
14. Do good homework
Study about your brand or company’s and its primary mission, target audience, and core values before sketching out a UI or UX website design. To stand out in the competition studying your audience’s persona and goals is crucial.
15. A design like a customer
On viewing the website as a customer, you may come across several gaps and elements overlapping and conflicting with each other. Brainstorm all possible perspectives to funnel in the sales. Checking the basic things like, are the links are clickable? What is the speed of form submission? Is the flow of the webpage design smooth? Etc. is highly essential.
Conclusion
If you want to drive in more customers and make them focus on the key elements in your UX/UI website design, knowing the expectations of the user is the priority. Designing according to their preference will make them realize your concern and care towards online shoppers and develop a sense of trust.
If you are looking for a website design services, UX/UI web design, online store design, ecommerce website design, Please explore our website design services! We also provide website redesign services, online store redesign and ecommerce website redesign services. For more information, please explore our website redesign services!